
سید محمد میرعالی
امیدوارم مطالب خوب و کاربردی رو بتونم در سایتم برای شما دوستان قرار بدم.
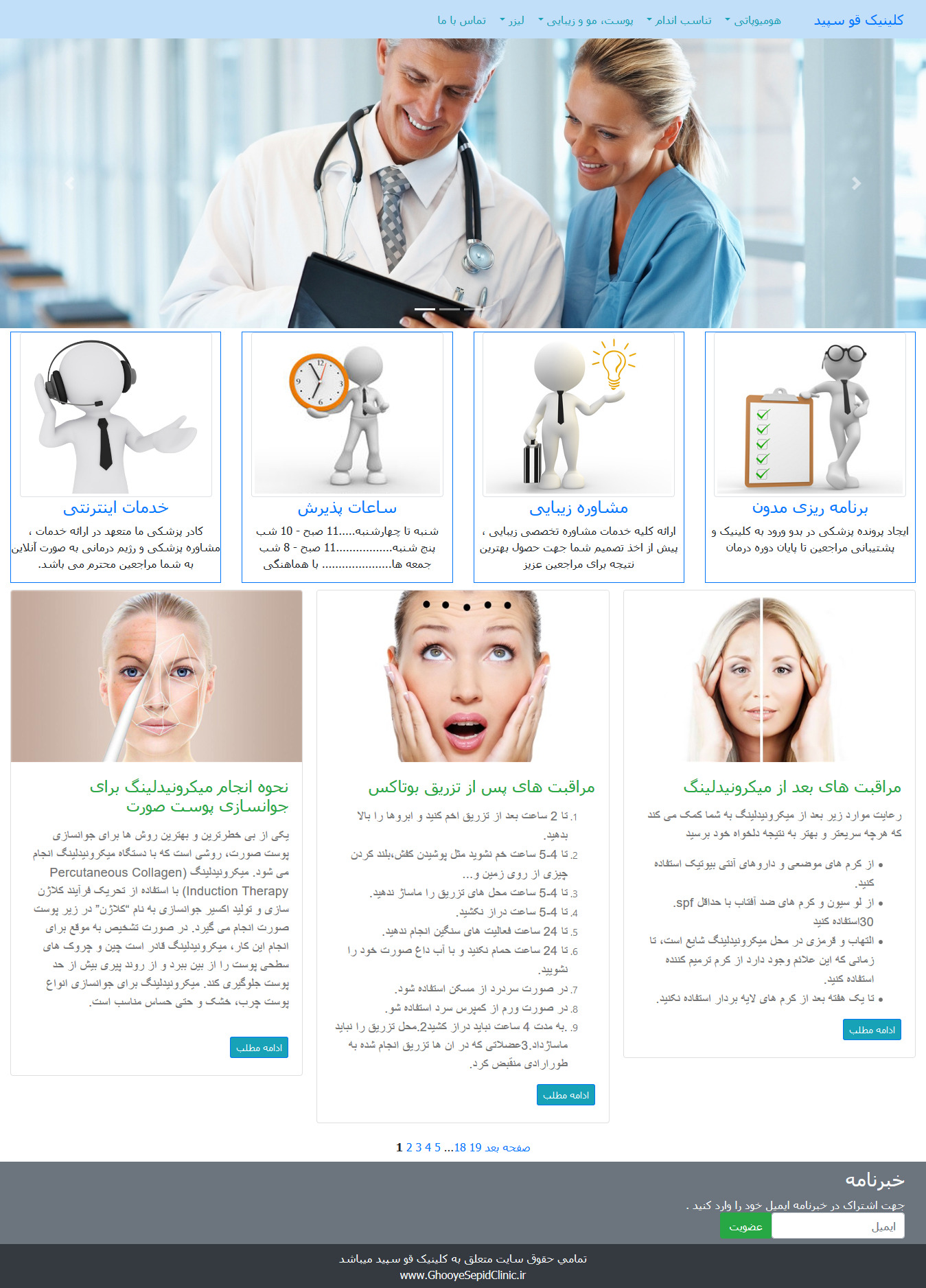
طراحی و پیاده سازی وبسایت کلینیک قو سپید
طراحی و پیاده سازی وبسایت کلینیک قو سپید
در این پروژه از bootstrap 4 و همچنین css3 و html5 استفاده شده است و قالبی کاملا رسپانسیو دارد.در نهایت سئو داخلی سایت رو انجام دادم که امتیاز 94 از 100 رو از طرف گوگل گرفته و میتونید مابقی امتیاز های این کار رو در عکس زیر ببینید :
%20B%20(89%).png)
این هم نمونه اسکرین شات از پروژه :
برای بزرگ شدن عکس روی آن کلیک کنید.
اینم آدرس سایت www.ghooyesepidclinic.ir
آموزش مخفی کردن اسکرول بار همراه با کد
در این مطلب از سايت ميرممد برای شما عزیزان آموزش مخفی کردن اسکرول بار همراه با کد را قرار دادم.
برای این کار کافیه از استایل زیر استفاده کنید :
.scroll-example {
overflow: auto;
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* IE 10+ */
}
.scroll-example::-webkit-scrollbar {
width: 0px;
background: transparent; /* Chrome/Safari/Webkit */
}
برای مخفی کردن اسکرول از یک دایو خاص کلاس scroll-example رو به دایو مد نظر بدید:
<div class="scroll-example" >
.....
</div>
آموزش لود اطلاعات با اسکرول کردن در ASP.net MVC
در این مطلب از سايت ميرممد برای شما عزیزان لود شدن اطلاعات با اسکرول کردن توسط AJAX در ASP.net MVC همراه با نمونه کد رو توضیح میدم.
توضیح کلی : اول باید یک تابع داشته باشیم که وقتی اسکرول کردیم و به آخر مرورگر رسیدیم به ما اطلاع بده.دوم باید در تابع فرآخوانی مطالب رو بنویسیم که با AJAX اطلاعات رو بگیره.سوم باید اطلاعات گرفته شده رو در صفحه قرار بده.
آموزش سئو | عملکرد موتورهای جستجو
در این مطلب از سايت ميرممد برای شما عزیزان عملکرد موتورهای جستجو رو توضیح میدم.
موتورهای جستجو دارای دو عملکرد عمده هستند: خزیدن (crawling) و ساختن یک فهرست (building an index)، و فراهم کردن لیست رتبه بندی شده ی وب سایت ها برای کاربرانی که جستجو میکنن.
1- خزیدن و تولید لیست (Crawling and Indexing)
خزیدن و فهرست سازی میلیاردها اسناد، صفحات، فایل ها، اخبار، فیلم ها، و رسانه در شبکه جهانی وب.
تصور کنید شبکه جهانی وب به عنوان یک شبکه از ایستگاه ها در یک سیستم متروی شهر است.
هر ایستگاه یک سند منحصر به فرد است (معمولا یک صفحه وب است، اما گاهی اوقات یک PDF، JPG یا دیگر فایل). موتورهای جستجو نیاز به یک راه برای خزیدن کل شهر و پیدا کردن تمام ایستگاه ها در طول مسیر دارند، بنابراین آنها از بهترین لینک های موجود در مسیر استفاده می کنند.
ساختار لینک وب باعث میشه همه صفحات با هم در ارتباط باشند.
لینک ها اجازه می دهد تا ربات های خودکار موتورهای جستجو، به نام "خزنده ها" و یا "عنکبوت ها"،به میلیاردها اسناد متصل در وب برسند.
هنگامی که موتورها این صفحات را پیدا می کنند، کد آنها را رمزگشایی می کنند و قطعات انتخاب شده ای را در پایگاه خود ذخیره می کنند تا در زمان جستجوی کاربران مورد استفاده قرار بگیرند.
برای انجام این کار فوقالعاده از نگهداری میلیاردها صفحه که می توان در یک ثانیه به آنها دسترسی پیدا کرد، شرکت های موتور جستجو مرکز داده هایی را در سراسر جهان ساخته اند.
2- ساختن یک فهرست (building an index)
پاسخ دادن به پرس و جوهای کاربر، لیستی از صفحات مربوط به جستجوی کاربر بر اساس رتبه بندی.
موتورهای جستجو ماشین های پاسخ هستند.هنگامی که یک فرد جستجوی آنلاین را انجام می دهد، موتور جستجو یک دسته از میلیاردها اسناد را فراهم میکنند که دو چیز را داشته باشند:
اول، تنها نتایجی را که برای جستجوی جستجوگر مناسب یا مفید هستند، باز می گرداند. دوم، این نتایج را با توجه به محبوبیت وب سایت رتبه بندی می کند.
این دو ارتباط و محبوبیت است که در روند جستجوگرها مورد توجه است و به سئو معنا میدهد.
موتورهای جستجو چگونه ارتباط و محبوبیت را تعیین می کنند؟
برای یک موتور جستجو، ارتباط بیشتر به معنای یافتن یک صفحه با کلمات مناسب است.در روزهای اولیه وب، موتورهای جستجو به مراتب بیشتر از این گام ساده استفاده میکردند و نتایج جستجو با ارزش محدود بود.در طول سالها، مهندسان روشهای بهتری برای مطابقت نتایج با پرس و جوهای جستجوگرها را طراحی کرده اند.امروزه صدها عامل بر روی ارتباط داشتن نتایج جستجو تاثیر می گذارند و ما در مورد این مهم بحث خواهیم کرد.
موتورهای جستجو معمولا فرض می کنند که محبوب ترین سایت، صفحه یا اسناد، اطلاعات ارزشمندتر آن باید باشد.
محبوبیت و ارتباطات به صورت دستی مشخص نیست. در عوض، موتورها از معادلات ریاضی (الگوریتم) برای مرتب سازی گندم از کاه استفاده می کنند و سپس گندم را به ترتیب کیفیت (محبوبیت) رتبه بندی می کنند.
این الگوریتم ها اغلب شامل صدها متغیر هستند. در زمینه سئو ، ما به آنها "عوامل رتبه بندی" می گوییم.
تکه کد گرفتن اطلاعات رندم از دیتابیس در asp.net MVC
در این مطلب از سايت ميرممد برای شما عزیزان تکه کد گرفتن اطلاعات رندم از دیتابیس در asp.net MVC رو قرار میدم.
ViewBag.randvideo = (from p in db.Videos orderby Guid.NewGuid() select p).Take(5).ToList();
من در نمونه کد بالا لیست 5 ویدئو را از جدول Video به صورت رندم از دیتابیس گرفتم و در یک ViewBag قرار دادم.بخش کلیدی که دیتا رو برای ما رندم میکنه بخش زیر هست
orderby Guid.NewGuid()
این هم یک نمونه ActionResult در asp.net MVC که یک لیست رندم از کتاب ها رو برای ما برمیگردونه :
public ActionResult Book()
{
return View((from Book in db.Books orderby Guid.NewGuid() select Book.ToList());
}
آموزش DocType در HTML 5
در اين مطلب از سايت ميرممد با DocType در HTML 5 آشنا خواهيم شد.
در نسخه هاي قبلي HTML تعريف DocType به صورت زير بود :
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "HTTP>
/www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "HTTP>
/www.w3.org/TR/html4/frameset.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "HTTP>
/www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "HTTP>
/www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
ولي در HTML 5 به سادگي كد زير DocType تعريف ميشه :
<!DOCTYPE html>
يك نمونه كد HTML 5 همراه با تعريف DocType :
<!DOCTYPE html>
<html>
<head>
<title>HTML5 DocType </title>
</head>
<body>
<h1>HTML5 DocType </h1>
</body>
</html>
صفحه بندی در Bootstrap 4
در اين مطلب از سايت ميرممد با صفحه بندی در بوتسترپ نسخه چهار كار خواهيم كرد.نمونه کد pagination در بوتسترپ 4 :
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
خروجی کد بالا :
فقط کافیه کلاس های سبز رنگ در کد بالا رو به لیستمون بدیم.
آموزش کار با Progress Bar در Bootstrap 4
در اين مطلب از سايت ميرممد با Progress Bar در بوتسترپ نسخه چهار كار خواهيم كرد.كلاس Progress Bar براي نمايش مقدار باقيمانده از يك فرايند استفاده ميشه.نمونه كد Progress Bar در بوتسترپ :
<div class="progress">
<div class="progress-bar" style="width:70%">70%</div>
</div>
خروجي كد بالا :
براي تغيير اندازه درصد پيشرفت بايد مقدار width:70% را تغيير دهيم و براي تغيير متن درون Progress Bar بايد 70% را تغيير دهيم.Progress Bar داراي رنگ بندي هاي بوتسترپي نيز هست كه در ادامه توضيح ميدم.
آموزش کار با Badge در Bootstrap 4
در اين مطلب از سايت ميرممد با Badge در بوتسترپ نسخه چهار كار خواهيم كرد.كلاس Badge براي اضافه كردن اطلاعات اضافي به يك المنت استفاده ميشه.مثلا در سايت در بخش نظرات،تعداد نظرات جديد رو ميشه با كلاس Badge بوتسترپ نشون بديم.خب يك نمونه كد از Badge در بوتسترپ نسخه چهار :
<h5>نظرات جديد <span class="badge badge-secondary">3</span></h5>
<h6>نظرات جديد <span class="badge badge-secondary">8</span></h6>
خروجي كد بالا :



%20%E2%80%93%20%D9%85%D8%B1%DA%A9%D8%B2%20%D9%BE%DA%98%D9%88%D9%87%D8%B4%20%D9%87%D8%A7%DB%8C%20%D9%81%D8%B1%D9%87%D9%86%DA%AF%DB%8C%20%D9%88%20%D9%85%D8%B7%D8%A7%D9%84%D8%B9%D8%A7%D8%AA%20%D8%A7%D8%B3%D9%84%D8%A7%D9%85%DB%8C%20%D8%A8%D9%86%DB%8C%D8%A7%D9%86%20%D9%85%D8%B1%D8%B5%D9%88%D8%B5.png)
